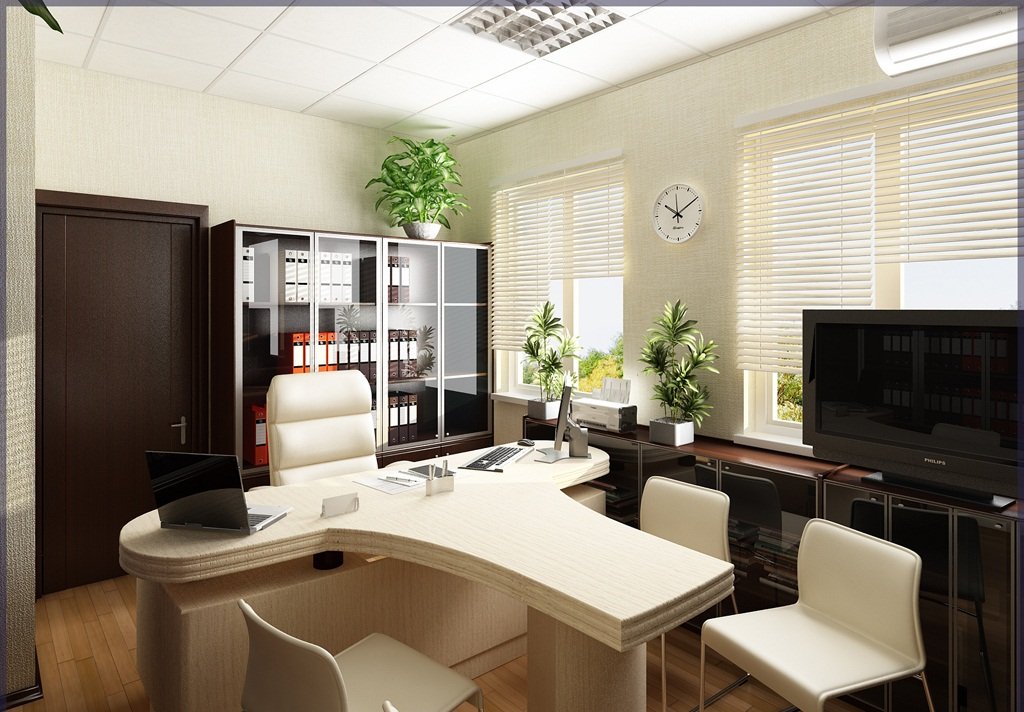
Дизайн и функциональность для продуктивной работы. (94 фото)
Погрузимся в мир элегантных кабинетов, где бизнес-успех встречается с комфортом. Рассмотрим ключевые элементы дизайна, которые помогут создать пространство, вдохновляющее на креативность и продуктивность.






















.jpg)